揭秘:高效进行网站测速的全面指南
作者:佚名 来源:未知 时间:2024-11-06
如何对网站进行测速的详细指南

在进行网站测速之前,了解测速的目的和重要性是至关重要的。一个网站的速度直接影响用户体验、搜索引擎排名以及转化率。一个加载缓慢的网站可能会导致用户流失,降低搜索引擎的信任度,进而影响业务增长。因此,对网站进行测速并优化性能是每个网站管理员和开发者不可忽视的任务。

一、测速工具的选择

为了获得准确和全面的测速结果,选择合适的测速工具是关键。以下是一些常见的网站测速工具:
1. Pingdom:提供详细的网站加载时间报告,包括各个资源(如图片、脚本和CSS文件)的加载时间。它还提供了性能优化建议。
2. GTmetrix:结合了Pingdom和Google PageSpeed Insights的数据,提供了更全面的分析报告。它有一个直观的界面,易于理解和使用。
3. Google PageSpeed Insights:专注于提供针对Google搜索引擎优化的建议,不仅提供桌面和移动设备的加载时间报告,还提供了关于如何改进网站性能的具体建议。
4. Site24x7:除了基本的网站测速功能外,还提供服务器监控和实时数据分析功能。
5. WebPageTest:允许你从不同地理位置和浏览器设备上进行测试,提供更全面的用户体验数据。
二、测速前的准备
在进行网站测速之前,确保你已经做好了以下准备工作:
1. 清理缓存:浏览器缓存和服务器缓存都可能影响测速结果。在测速之前,清理所有相关的缓存以确保准确性。
2. 禁用浏览器插件:某些浏览器插件可能会干扰测速结果。在测速过程中,尽量禁用不必要的插件。
3. 关闭不必要的后台程序:确保你的计算机没有运行占用大量网络带宽或CPU资源的后台程序,以免影响测速结果。
4. 选择最佳测速时间:尽量避免在网络高峰时段进行测速,以减少网络拥堵对结果的影响。
三、具体的测速步骤
1. 选择测速工具:
根据你的需求选择合适的测速工具。如果你主要关注搜索引擎优化,Google PageSpeed Insights可能是一个不错的选择;如果你需要更详细的分析报告,GTmetrix可能更适合你。
2. 输入网址:
在选择的测速工具中输入你想要测速的网站的URL。确保你输入的是正确的网址,并且该网址是你想要测试的特定页面或整个网站的入口页面。
3. 运行测试:
点击“开始测试”或类似的按钮来运行测试。测速工具将开始收集和分析数据,这可能需要几秒钟到几分钟的时间,具体取决于你选择的工具和网站的复杂性。
4. 查看结果:
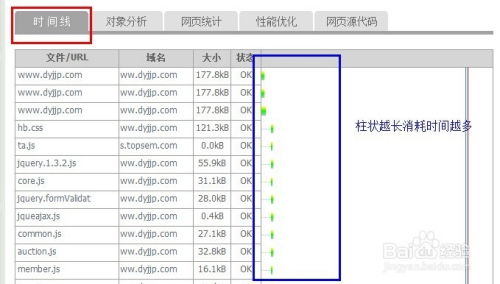
测试完成后,你将看到一个详细的报告,其中包含了网站加载时间的各个方面。这些报告通常包括以下几个方面:
总体加载时间:整个页面加载完成所需的时间。
资源加载时间:各个资源(如图片、脚本、CSS文件等)加载的时间。
服务器响应时间:服务器接收到请求并发送响应所需的时间。
请求数量:页面加载过程中发送的请求数量。
文件大小:各个资源的大小,包括压缩后和未压缩后的大小。
5. 分析建议:
大多数测速工具都会提供关于如何优化网站性能的建议。这些建议可能包括:
压缩和优化图片:使用适当的格式和大小来减少图片的文件大小。
合并和压缩CSS/JS文件:通过合并和压缩CSS和JavaScript文件来减少请求数量和文件大小。
启用浏览器缓存:通过配置服务器来缓存静态资源,以减少重复加载时间。
减少HTTP请求:通过合并资源或使用CDN来减少HTTP请求的数量。
优化服务器响应:通过优化服务器配置或代码来提高响应速度。
6. 记录并跟踪结果:
将每次测速的结果记录下来,以便比较和分析。你可以使用电子表格或专门的性能监控工具来跟踪不同时间点的测速结果。这有助于你了解网站性能的变化趋势,并确定哪些优化措施有效。
7. 重复测试:
由于网站性能和加载时间可能会受到多种因素的影响(如网络拥堵、服务器负载等),因此建议多次测试以获得更准确的结果。你可以在不同的时间段和不同的网络环境下进行测试,以了解网站在不同条件下的表现。
四、优化网站性能
根据测速工具提供的建议,你可以开始优化网站性能。以下是一些常见的优化措施:
1. 压缩和优化图片:使用图片压缩工具来减小图片的文件大小,同时保持图片质量。你还可以考虑使用适当的图片格式(如WebP)来进一步减小文件大小。
2. 合并和压缩CSS/JS文件:通过合并多个CSS或JS文件来减少请求数量,并使用压缩工具来减小文件大小。这有助于加快
- 上一篇: 《龙女镇魔传》
- 下一篇: 和平精英春节模式:轻松学会放烟花技巧