如何在电脑上轻松畅享移动端网站,高效便捷方法大揭秘!
作者:佚名 来源:未知 时间:2024-11-15
在电脑上访问移动端网站的方法

随着移动互联网的普及,许多网站和应用开始优先适配移动设备,甚至仅提供移动端的访问方式。然而,在某些情况下,我们可能需要在电脑上访问这些移动端网站。本文将详细介绍几种在电脑上访问移动端网站的方法,帮助用户更全面地了解和实现这一目标。

一、使用浏览器插件或扩展
在现代浏览器中,有许多插件和扩展可以帮助我们更改User-Agent,从而模拟移动设备的访问。以下是几种常用的浏览器及其对应插件:

1. Chrome浏览器
Chrome浏览器拥有丰富的插件资源,其中User-Agent Switcher和Request Desktop Site是两个常用的插件。User-Agent Switcher允许用户自定义User-Agent,从而模拟不同设备访问网站。安装好插件后,只需在浏览网页时选择相应的User-Agent,即可访问移动端网站。

2. Firefox浏览器
Firefox浏览器同样提供了丰富的插件供用户选择。其中,User Agent Switcher、XHTML Mobile Profile和wmlbrowser等插件可以帮助用户更改User-Agent,实现移动端网站的访问。与Chrome类似,安装并配置好插件后,用户只需在浏览网页时选择相应的User-Agent即可。
二、使用浏览器开发者工具
大多数现代浏览器都内置了开发者工具,可以帮助用户模拟移动设备的访问。以下是几种常用浏览器的具体步骤:
1. Chrome浏览器
1. 访问目标网站:在电脑上打开Chrome浏览器,访问你想访问的移动端网站。
2. 打开开发者工具:按下键盘上的“F12”键或右键点击页面并选择“更多工具”->“开发者工具”。
3. 切换设备仿真:在开发者工具中,找到并点击“切换设备仿真”按钮(通常位于左上角的工具栏中)。然后,选择你想模拟的移动设备类型和屏幕尺寸。
4. 刷新页面:点击“刷新”按钮或按下“F5”键,页面将按照你选择的移动设备类型和屏幕尺寸进行渲染。
2. Microsoft Edge浏览器
1. 访问目标网站:在电脑上打开Edge浏览器,访问你想访问的移动端网站。
2. 打开开发者工具:按下键盘上的“F12”键或右键点击页面并选择“更多工具”->“开发人员工具”。
3. 切换设备仿真:在开发者工具中,找到并点击“切换设备仿真”按钮(快捷键为“Ctrl+Shift+M”)。然后,选择你想模拟的移动设备类型和屏幕尺寸。
4. 刷新页面:点击“刷新”按钮或按下“F5”键,页面将按照你选择的移动设备类型和屏幕尺寸进行渲染。
三、修改浏览器User-Agent
除了使用插件和开发者工具外,还可以通过直接修改浏览器的User-Agent来实现移动端网站的访问。以下是一些具体方法:
1. Chrome浏览器
1. 创建快捷方式:右击桌面上的Chrome浏览器图标,在弹出的右键菜单中选择“复制”,复制一个图标副本到桌面。
2. 修改属性:右击该副本,选择“属性”,打开相应的对话框。在“目标”文本框的字符后面添加以下语句:“–user-agent=Android”,注意user前面是两个“-”,并且“chrome.exe”与“–user”之间有一个空格。
3. 启动浏览器:确定之后,双击这个新建的Chrome快捷方式,即可以模拟Android设备访问网站。
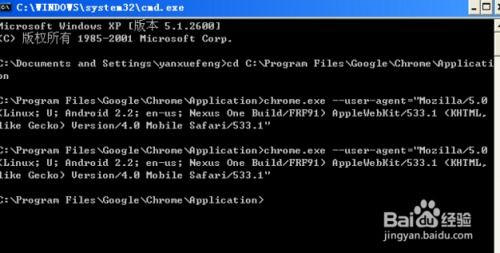
此外,还可以通过命令行的方式一次性模拟iPhone和安卓手机。具体方法如下:
模拟谷歌Android:在开始菜单的“运行”中输入“chrome.exe user-agent=Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1”,然后回车启动浏览器。
模拟苹果iPhone:在开始菜单的“运行”中输入“chrome.exe user-agent=Mozilla/5.0 (iPad; U; CPU OS 3_2_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B500 Safari/531.21.10”,然后回车启动浏览器。
2. Firefox浏览器
Firefox浏览器同样可以通过修改User-Agent来模拟移动设备访问网站。具体方法如下:
1. 安装插件:在Firefox浏览器中搜索并安装User Agent Switcher等插件。
2. 选择User-Agent:安装好插件后,在浏览网页时选择相应的User-Agent,即可访问移动端网站。
3. Safari浏览器
Safari浏览器也提供了修改User-Agent的功能。用户可以在“偏好设置”->“高级”->“在菜单栏中显示‘开发’菜单”中启用开发菜单,然后选择“用户代理”来修改User-Agent。
四、使用在线WAP浏览器
除了上述方法外,还可以使用在线WAP浏览器来访问移动端网站。这些在线工具通常提供了一个模拟移动设备的环境,用户只需在浏览器中输入目标网站的URL即可访问移动端网站。然而,需要注意的是,由于这些在线工具可能存在一定的安全和隐私问题,因此在使用时需要谨慎。
五、使用云服务或手机模拟器
云服务提供商通常提供了虚拟桌面服务,用户可以在云端创建一个虚拟桌面,然后在虚拟桌面上访问移动端网站。这种方法可以随时随地访问移动端网站,并且相对来说比较安全。此外,还可以使用手机模拟器来完全模拟手机系统,从而访问移动端网站。然而,需要注意的是,手机模拟器对电脑配置有一定的要求,配置较低的电脑可能会运行速度较慢。
六、注意事项
1. 隐私保护:在使用电脑访问移动端网站时,需要注意保护个人隐私,避免在公共场合下使用自动登录功能或使用密码保护措施等。
2. 功能差异:由于移动端网站和桌面版网站的设计和功能可能会有所不同,因此有些功能可能无法在桌面版正常显示或使用。这时可以尝试使用手机浏览器访问移动端网站或联系网站管理员解决问题。
3. 兼容性问题:有些网站可能不支持某些特定的User-Agent或设备类型,因此在访问时可能会出现兼容性问题。如果遇到这种情况,可以尝试更换其他方法或联系网站技术支持寻求帮助。
综上所述,在电脑上访问移动端网站有多种方法可供选择。具体哪种方法更适合取决于你的需求和技术水平。在选择方法时需要注意安全问题和个人隐私保护。希望本文能帮助你更全面地了解和实现这一目标。
- 上一篇: 打造高效存储:大容量硬盘分区全攻略
- 下一篇: 如何轻松解读微信数据报告