深入探索ImageReady2.0(第18期)
作者:佚名 来源:未知 时间:2024-11-18
ImageReady2.0全面接触(18)
随着网络技术的不断进步,网页设计与图像处理的需求日益增长,各类web创作软件应运而生。在这些软件中,Adobe公司推出的ImageReady2.0凭借其强大的功能和便捷的操作,在网页设计领域占据了一席之地。本文将从多个维度全面接触ImageReady2.0,带您深入了解这款被称为“web Photoshop”的软件。

一、ImageReady2.0的基本概述
ImageReady是Adobe公司推出的一款专门用于web图像处理的软件,它不仅能像Photoshop那样进行高质量的图像处理,还特别注重web图像的优化和动画制作。ImageReady2.0是其早期版本之一,尽管后续版本(如ImageReady3.0)在不断推出,但ImageReady2.0仍然因其稳定性和功能性而被广泛使用。

ImageReady2.0与Photoshop紧密结合,两者可以实现无缝切换,方便设计师在处理图像时根据需要进行切换操作。ImageReady2.0还具备独立运行的能力,用户即使没有安装Photoshop,也可以单独使用这款软件进行web图像创作。

二、ImageReady2.0的界面与功能
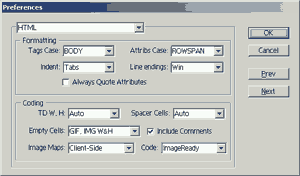
ImageReady2.0的界面简洁明了,工具栏、浮动面板和菜单设置都符合设计师的操作习惯。界面主要分为菜单栏、工具栏、浮动面板和工作区几个部分。

1. 菜单栏:
ImageReady2.0的菜单栏包含了File(文件)、Edit(编辑)、Image(图像)、Layer(图层)、View(视图)、Window(窗口)和Help(帮助)等多个菜单。每个菜单下又包含了多个子菜单和命令,涵盖了图像处理的各个方面。
2. 工具栏:
工具栏位于菜单栏下方,包含了一系列常用的工具按钮,如选择工具、绘图工具、切片工具等。这些工具按钮方便用户快速选择和使用,提高了操作效率。
3. 浮动面板:
ImageReady2.0的浮动面板是功能强大的重要组成部分,主要包括Animation(动画)、Slice(分割)、Rollover(翻动)等面板。这些面板提供了丰富的图像编辑和优化功能,使得用户可以轻松制作GIF动画、图像切片和动态按键等。
4. 工作区:
工作区是用户进行图像编辑的主要区域,用户可以在这里看到图像的实时效果,并进行各种编辑操作。工作区支持放大、缩小、平移等视图调整功能,方便用户精确编辑图像。
三、ImageReady2.0的图像处理功能
ImageReady2.0具备强大的图像处理能力,用户可以使用各种工具进行图像的编辑和优化。
1. 选择工具:
ImageReady2.0提供了多种选择工具,包括矩形选择工具、圆形选择工具、套索选择工具和魔术棒选择工具等。这些工具可以帮助用户快速选择图像中的特定区域,进行精确的编辑。
2. 绘图工具:
绘图工具是ImageReady2.0中不可或缺的一部分,包括画笔工具、橡皮擦工具、渐变工具等。用户可以使用这些工具在图像上进行绘制、擦除和填充等操作,实现各种创意效果。
3. 图像优化:
ImageReady2.0提供了多种图像优化功能,如图像压缩、颜色调整、图像格式转换等。这些功能可以帮助用户在不明显降低图像质量的前提下,减小文件体积,提高网页加载速度。
四、ImageReady2.0的动画制作功能
ImageReady2.0的动画制作功能是它的一大亮点,用户可以通过其强大的动画编辑功能,轻松制作各种GIF动画。
1. Animation浮动面板:
Animation浮动面板是ImageReady2.0中制作动画的核心工具,用户可以在这里添加、删除和编辑动画帧。通过调整每个帧的播放时间和图像内容,用户可以创建出丰富多样的动画效果。
2. 帧操作:
用户可以在Animation浮动面板中通过添加帧按钮来添加新的动画帧,然后对每个帧进行编辑。编辑完成后,用户可以使用播放控制键预览动画效果,并根据需要进行调整。
3. 动画优化:
ImageReady2.0还提供了动画优化功能,用户可以通过设置帧速率、循环次数等参数,优化动画的播放效果。此外,还可以对动画进行压缩处理,减小文件体积,提高网页加载速度。
五、ImageReady2.0的网页制作功能
ImageReady2.0不仅是一款优秀的图像处理软件,还具备强大的网页制作功能。用户可以使用它制作各种网页元素,如按钮、导航栏、背景图像等。
1. Slice浮动面板:
Slice浮动面板是ImageReady2.0中用于图像切割的重要工具。用户可以使用切割工具将图像切割成多个小块,然后通过Slice浮动面板设置每个切割块的属性,如链接、目标位置等。这样,用户就可以制作出具有链接属性的图像切片,为网页添加超级链接。
2. Rollover浮动面板:
Rollover浮动面板用于制作动态按键。用户可以在这里添加不同状态的帧(如over帧、down帧、click帧等),并为每个帧设置不同的图像效果。通过这些设置,用户可以制作出具有动态效果的按键,提高网页的交互性和吸引力。
3. 图像映射:
ImageReady2.0还支持图像映射功能,用户可以为图像的不同区域设置不同的链接。这样,用户就可以通过点击图像的不同部分跳转到不同的网页或执行不同的操作。
六、ImageReady2.0的兼容性与扩展性
ImageReady2.0具有良好的兼容性,支持多种图像格式和操作系统。此外,它还提供了丰富的插件和扩展功能,用户可以根据需要安装和使用各种插件来扩展软件的功能。
七、ImageReady2.0的使用技巧
1. 快捷键的使用:
掌握ImageReady2.0中的快捷键可以大大提高工作效率。用户可以通过快捷键快速选择工具、调整视图、切换面板等。
2. 图层管理:
在使用ImageReady2.0进行图像处理时,合理管理图层是非常重要的。用户可以通过图层面板来创建、删除和编辑图层,方便地进行图像分层处理。
3. 备份文件:
在进行重要图像编辑和动画制作之前,建议用户先备份原始文件。这样可以避免在编辑过程中出现意外情况导致数据丢失。
ImageReady2.0作为一款功能强大的web图像处理软件,凭借其简洁明了的界面、丰富的功能和便捷的操作,在网页设计领域占据了一席之地。通过全面接触ImageReady2.0,我们不仅可以深入了解这款软件的各种功能和特点,还可以掌握一些实用的使用技巧和工作方法。希望本文能够帮助您更好地利用ImageReady2.0进行web图像创作和网页设计。
- 上一篇: 暗黑3:恐惧之炼狱装置使用指南
- 下一篇: 轻松上手:灰鸽子使用指南